前言
今天我们来打造一个个人播放器,我们的目的是为了学习electron怎么使用!
设计
生产环境需要的模块
electronelectron-store:用来存储数据uuid:为了生成唯一IDbootstrap:界面UI
使用的图标库
font-awesome(我们使用CDN的方式引入)
使用的打包模块
electron-packager
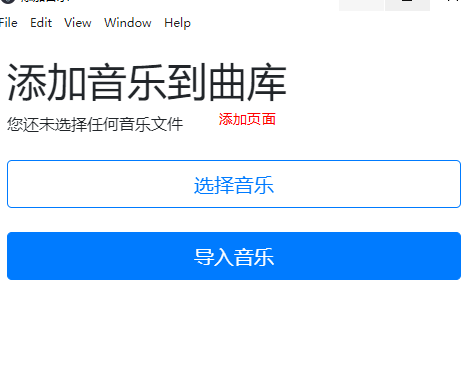
整体构想 一,我们启动应用后进入主页面,点击添加歌曲到曲库进入添加页面. 二,在添加页面点击选择音乐打开操作系统的文件选择框. 三,选中文件后把文件信息放入添加页面. 四,在添加页面点击导入音乐,把信息导入主页面. 五,在主页面实现音乐播放,暂停,删除等功能
页面 

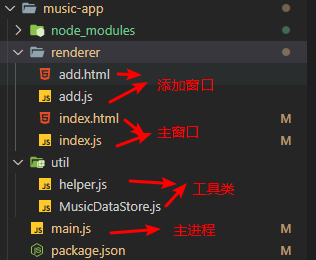
目录结构 
实现
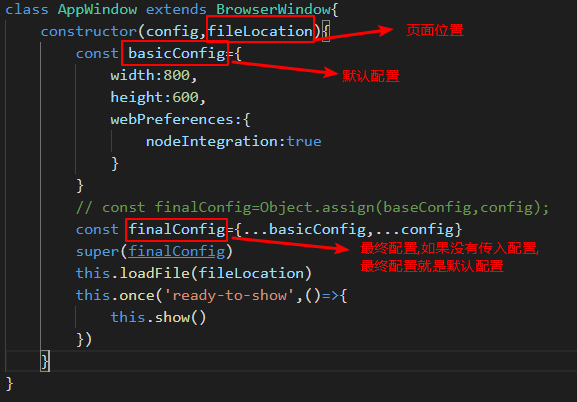
把BrowserWindow类再封装成AppWindow,实现了窗口代码的复用

把electron-store实例化类进一步封装成存储music信息的类
/**
* 增强electron-store模块,定制化音乐存储文件
* */
const Store= require('electron-store')
const uuidv4=require('uuid/v4')
const path=require('path')
class DataStore extends Store{
//构造函数,该对象创建后,获取tracks属性,如果不存在返回个空数组
constructor(settings){
super(settings)
this.tracks=this.get('tracks') || []
}
//保存tracks属性内容
saveTracks(){
this.set('tracks',this.tracks);
return this;
}
//获取tracks属性内容
getTracks(){
return this.get('tracks') || []
}
//添加不重复的tracks属性内容
addTracks(tracks){
const tracksWithProps = tracks.map(track=>{
return{
id:uuidv4(),
path:track,
fileName:path.basename(track)
}
}).filter(track=>{
const currentTracksPath = this.getTracks().map(track=>track.path)
return currentTracksPath.indexOf(track.path)<0;
})
this.tracks=[...this.tracks,...tracksWithProps]
return this.saveTracks()
}
//根据id删除tracks中的内容
deleteTrack(trackId){
this.tracks=this.tracks.filter(item=>item.id!=trackId);
return this.saveTracks();
}
}
module.exports=DataStore;
完整实例
实例放在github上,里面有详细注释,请点击我
打包
全局安装
electron-packager模块npm install -g electron-packager
package.json写个脚本"pack": "electron-packager . music-app --win --out ../music-app-dist --arch=x64 --app-version=0.0.1 --electron-version=8.2.1"
参数解析: electron-packager . music-app
.是当前目录,music-app是应用的名称 --win --arch=x64 是windows平台的64位系统 --out ../music-app-dist 生成应用所在的路径 --electron-version=8.2.1 electron版本
执行打包命令
ELECTRON_MIRROR=https://npm.taobao.org/mirrors/electron/ npm run pack
大家注意,打包会下载一个文件,下载的很慢,所以把仓库源定位为淘宝的仓库.
总结
通过该案例就能进一步深入了解electron的工作原理,并且有一个个人的播放器,那是非常好的