前言
大家都知道, js是没有private和public关键字的, 所以js也就不存在私有属性和方法的说法.
但是js有个叫做闭包的东西, 通过该闭包就能创建私有属性和方法.
原理
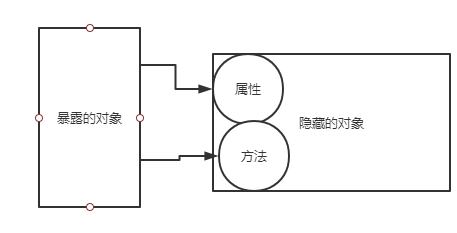
js的作用域是通过原型链实现的. 我们只需要让暴露的对象引用另一个不暴露对象的属性和方法. 那么看上去暴露对象就有了私有属性和方法. 原因在于, 一个对象如果被引用, 那么就不会释放该对象存在的作用域.(万物皆对象, 属性和方法也是对象)

实现
function creatPrivate(){
var privateProperty = 'privateProperty'
var privateMethod = function(){
console.log('privateMethod')
}
return{
publicProperty:privateProperty,
publicMethod:privateMethod
}
var obj = creatPrivate()
}
console.log(obj.publicProperty) //privateProperty
console.log(obj.privateProperty) //undefined
obj.privateProperty() //privateMethod
obj.privateProperty() //undefined
上面的creatPrivate函数执行后, 返回一个对象被obj变量接收, 该对象引用了函数中的属性和方法. 所以函数虽然执行完毕, 但是不会释放privateProperty,privateMethod所在的作用域. 但是我们只能访问暴露对象的publicProperty和publicMethod. 这样就实现了私有属性和方法.
结尾
以后我们就能把不想暴露给别人的东西做成私有变量. 可以实现和php,java差不多的效果. 奥利干!